Adding custom CSS to the mkdocs material theme is straightforward. Follow the docs and you can make tweaks to the CSS of the theme as you need.
I'm a big fan of the way in which Githubs markdown rendering engine renders tables. Alternate coloured lines, reasonable padding for decent information density that is easy on the eyes and legible text. These are things I felt that the stock mkdocs material theme table "skin" failed on, so I spent a bit of time figuring out how to fix that today.
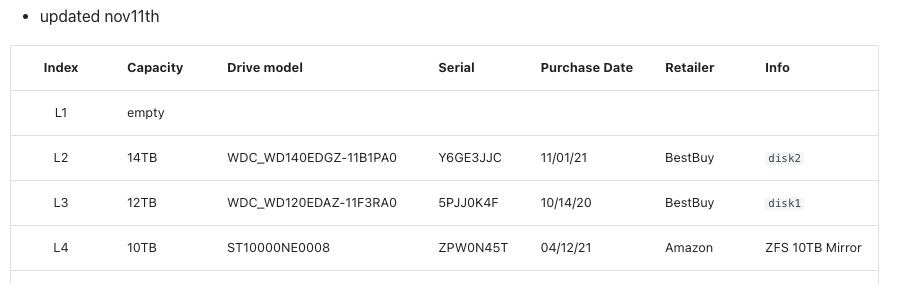
Stock mkdocs material theme tables

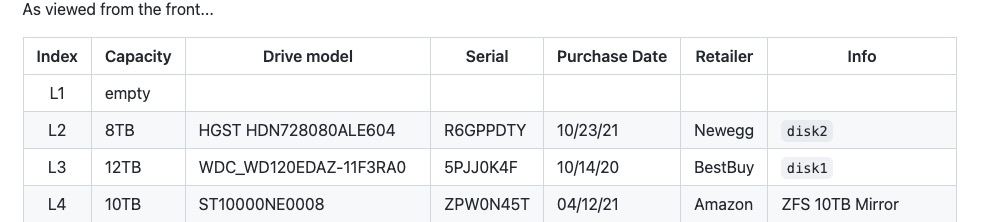
Githubs take

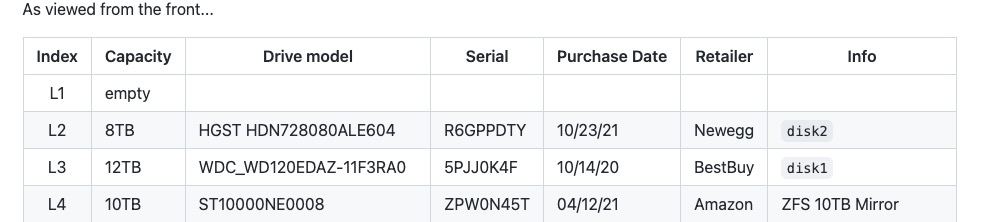
mkdocs with custom css

CSS Code
Here's the code I used to customise the table view.
th, td {
border: 1px solid var(--md-typeset-table-color);
border-spacing: 0;
border-bottom: none;
border-left: none;
border-top: none;
}
.md-typeset__table {
line-height: 1;
}
.md-typeset__table table:not([class]) {
font-size: .74rem;
border-right: none;
}
.md-typeset__table table:not([class]) td,
.md-typeset__table table:not([class]) th {
padding: 9px;
}
/* light mode alternating table bg colors */
.md-typeset__table tr:nth-child(2n) {
background-color: #f8f8f8;
}
/* dark mode alternating table bg colors */
[data-md-color-scheme="slate"] .md-typeset__table tr:nth-child(2n) {
background-color: hsla(var(--md-hue),25%,25%,1)
}
